WordPressテーマ、Cocoonで本文のテキストリンク色をカスタマイズしたいという方に、Cocoon設定でのリンク色の変更方法、CSS追加によるマウスカーソルを合わせたときの色の変更についてお伝えします。
Cocoon設定でテキストリンク色を変更

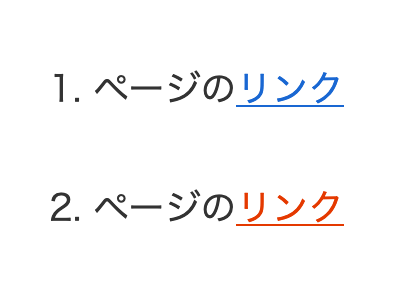
上の1の「リンク」の文字をご覧ください。デフォルトではこのようにテキストリンクの色は、水色っぽい色になっています。
2の「リンク」の文字は、マウスを合わせたときの色です。デフォルトではこのように赤っぽい色になっています。
これらを自分好みの色に変更していきます。
リンク色

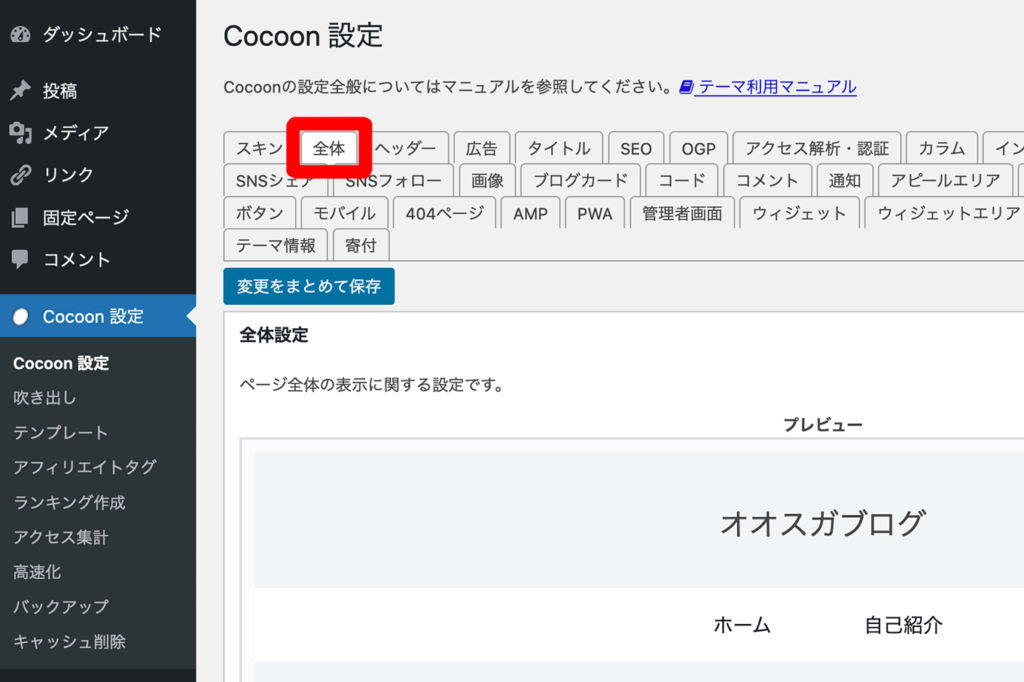
WordPress 管理画面を開き、Cocoon設定の画面へ行きます。そして、「全体」を選びます。

すると、サイトリンク色の項目があるので、ここでテキストリンクの色を選ぶことができます。

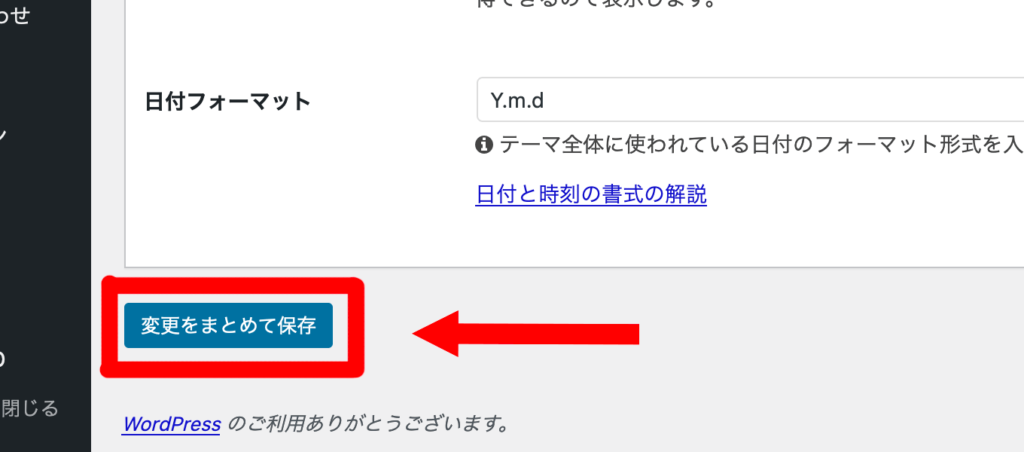
「変更をまとめて保存」を押すとリンクの色の設定が反映されます。
CSSでさらなるカスタマイズ
Cocoon設定ではテキストリンクにマウスを合わせたときの色までは変更できません。ですので、CSSを追記することで変更をします。

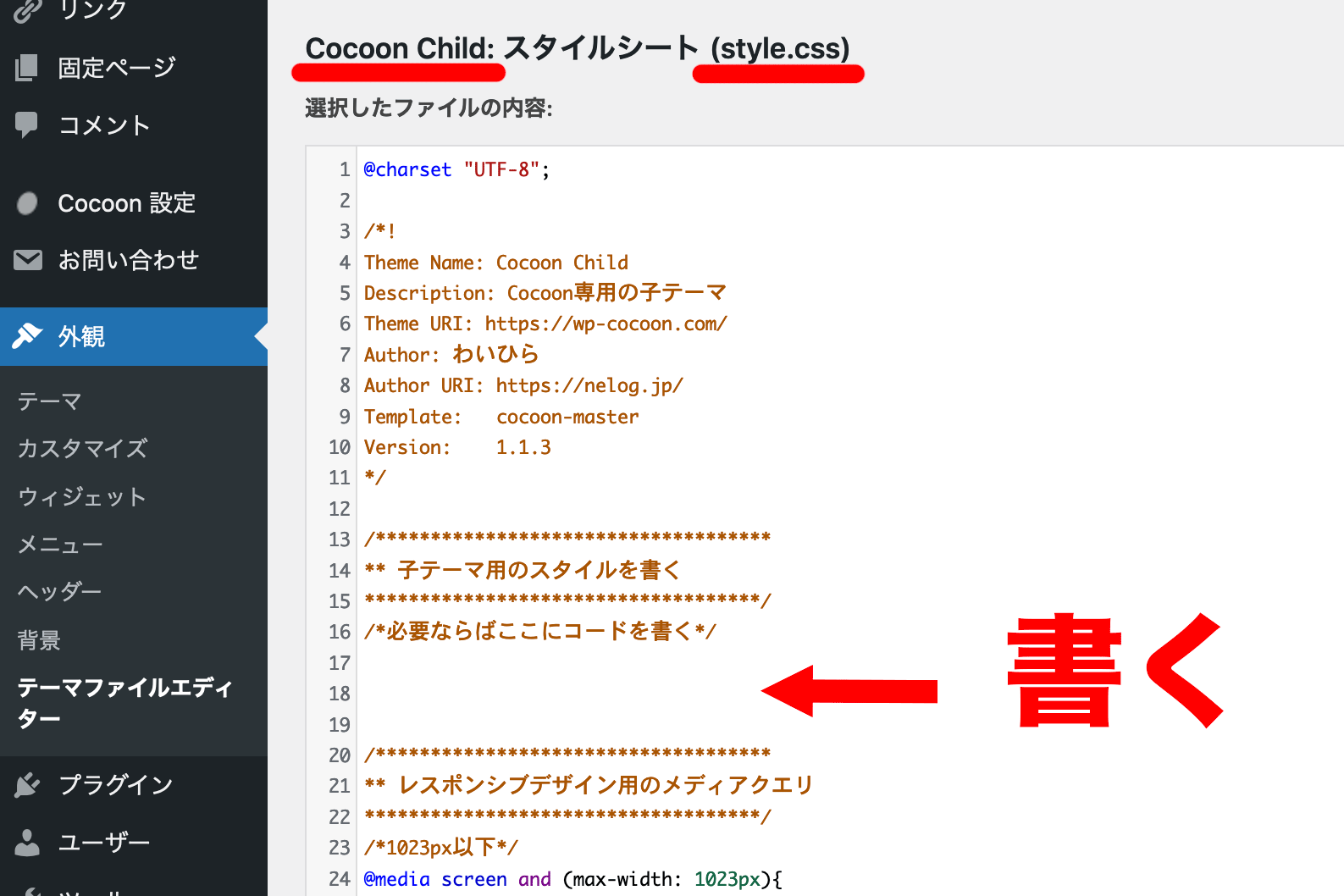
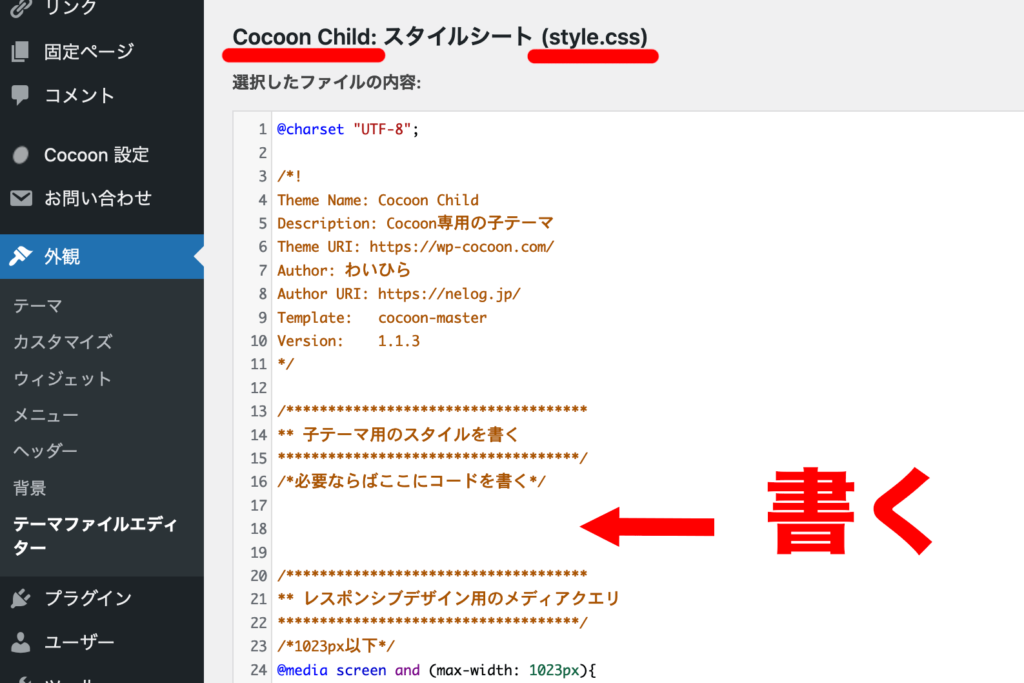
今回のCSSはWordPress 管理画面の外観 > テーマファイルエディターで、Cocoon Childのstyle.cssに追記します。「子テーマ用のスタイルを書く、/*必要ならばここにコードを書く*/」のすぐ下です。
リンクにマウスオーバーしたときの色
マウスを合わせたときの色は以下のCSS追加で変更可能です。
#と6文字で表される色の部分を適宜変更して使ってください。
.entry-content a:hover { color: #1111cc; }
目次にマウスオーバーしたときの色
このままだと、目次までマウスを合わせたときの色が変わってしまうので、目次にマウスを合わせたときの色を指定するには以下のCSSを追記します。
#と6文字で表される色の部分を適宜変更してください。
.toc-content a:hover { color: #222222; }

最後にCocoon Childのstyle.cssページ下部の「ファイルを更新」を押すと完了です。
– – – 私の場合 – – –
Cocoon設定でリンク色を #1111cc にしたうえで、以下のCSSカスタマイズを行っています。
a {
text-decoration: none;
}
.entry-content a {
text-decoration: none;
}
.entry-content a:hover {
color: #1111cc;
text-decoration: underline;
}
.toc-content a:hover {
color: #222222;
text-decoration : underline;
}
実際のリンクはこのように↓なっています。
WordPress 管理画面投稿一覧で記事タイトルが縦に細長くなるのを直す
text-decorationで、リンクにマウスを合わせたときにアンダーラインをありにしたり、普段はなしにしたりしています。
Cocoonのフォーラムでは、ユーザーの疑問に対して、詳しい人から回答が寄せられています。そちらも参考にしてみてください。
最後に
以上、Cocoon 本文のテキストリンク色をカスタマイズする方法 でした。
参考になりましたら幸いです。
他にもブログ関連の記事を書いています。
WordPress 固定ページの順序を変更する方法
reCAPTCHA v3をContact Form 7に設定する方法
Googleアナリティクスで自分のアクセス数を除外する方法【アドオン】