WordPressブログにGoogleマップを埋め込むと読者にとって便利になることがあると思います。この記事ではブログにGoogleマップを埋め込む方法をお伝えします。やり方は簡単です。ぜひお試しください。
WordPressブログにGoogleマップを埋め込むには

まず、Google検索で目的地を検索します。
目的地が出てきたら検索ボックスのすぐ下の「地図」をクリックします。

すると目的地のGoogleマップが出てきます。

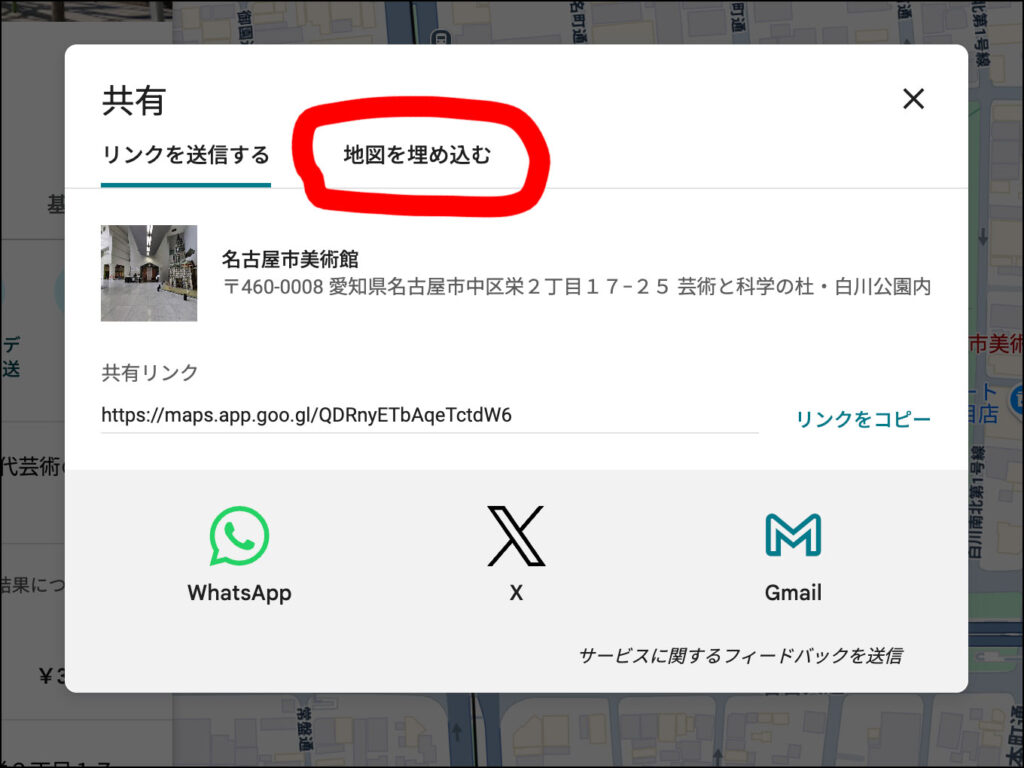
ここで「共有」をクリックします。

共有の画面になりますので「地図を埋め込む」をクリックします。

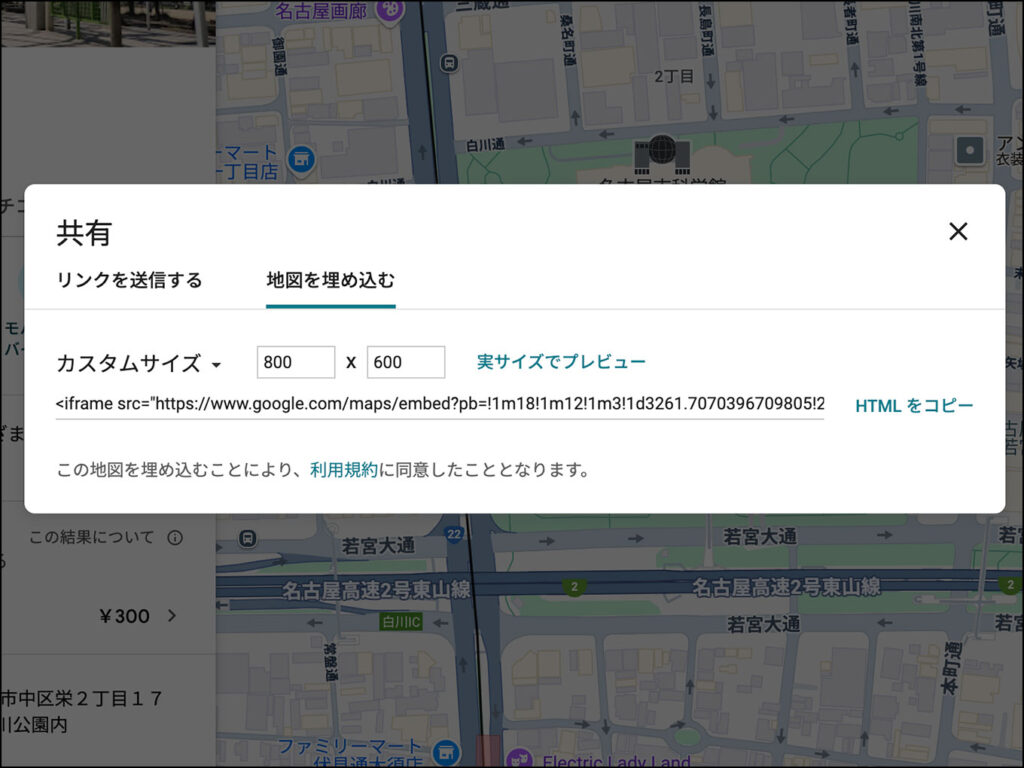
地図は「小」「中」「大」「カスタムサイズ」から選べます。

カスタムサイズは地図の大きさを自分で決められます。

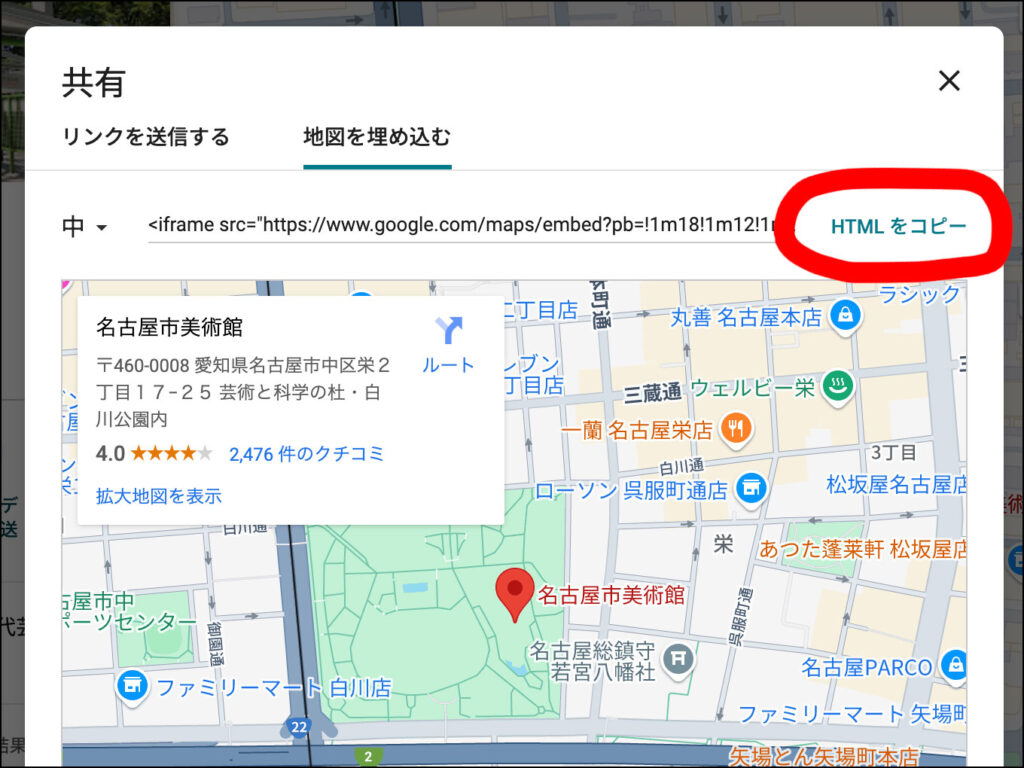
サイズを選んだら、<iframe src=・・・から始まるHTMLが生成されるので「HTMLをコピー」します。

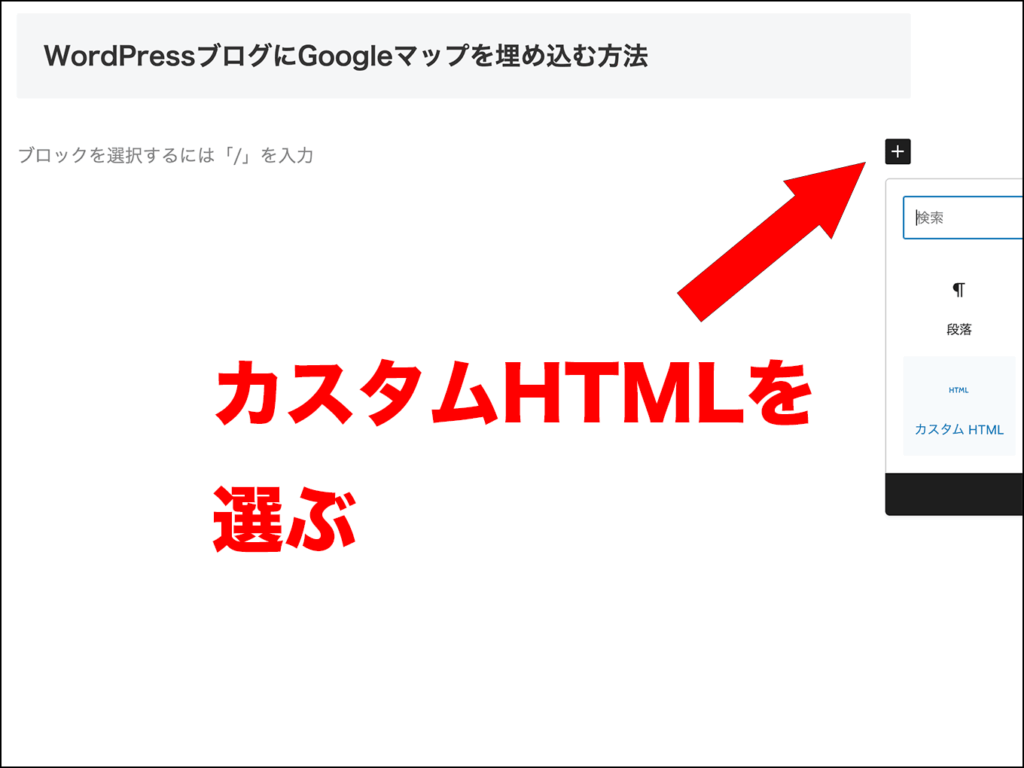
次は、WordPressのエディターです。地図を埋め込みたい箇所で「カスタムHTML」を選択します。

先ほどGoogleマップで「HTMLをコピー」したものをペーストします。
Windowsは Ctrl と V を同時に押してペースト。
Macは ⌘ command と V を同時に押してペーストです。
結果出来上がったのがこちらのGoogleマップです。
地図を真ん中に表示させる
Googleマップの共有画面で生成されたHTMLを
<center>と</center>で挟みます。
↓こんなふうにします。
<center><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3261.7070396709805!2d136.8984961757648!3d35.16392637275862!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6003772d0e20a089%3A0xec36c2b6a1d9a8b7!2z5ZCN5Y-k5bGL5biC576O6KGT6aSo!5e0!3m2!1sja!2sjp!4v1747200800811!5m2!1sja!2sjp" width="680" height="510" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></center>
または、HTMLを
<p align=”center”>と</p>で挟みます。
地図の上下に余白をつける
Googleマップの共有画面で生成されたHTMLを例えば
<p style=”margin: 4em 0 6em”>と</p>で挟みます。
これは上4文字分、下6文字分の余白がつきます。
上下余白ありで真ん中表示
Googleマップの共有画面で生成されたHTMLを例えば
<p style=”margin: 4em 0 6em” align=”center”>と</p>で挟みます。
最後に
以上、WordPressブログにGoogleマップを埋め込む方法 でした。
最後までお読みいただきありがとうございました!
