この記事で、迷惑メール撃退の強い味方 reCAPTCHA v3をContact Form 7に設定する方法を詳しく解説します。
reCAPTCHA v3をContact Form 7に設定しよう
ブログを開設してお問い合わせフォーム Contact Form 7を設置すると、迷惑メールが届くようになります。
迷惑メールは届かないようにしたいですよね。
ボットによる迷惑行為からお問い合わせフォームを保護するために、GoogleのreCAPTCHA v3を導入しましょう。
まずGoogleアカウントでreCAPTCHAのページへ

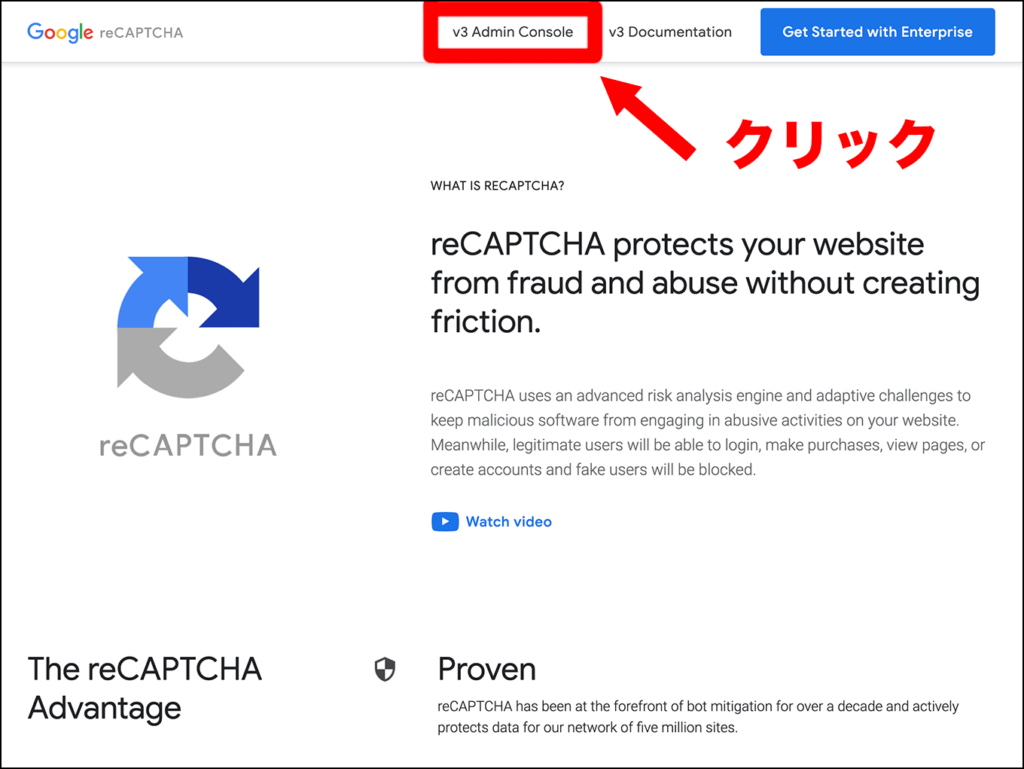
Google reCAPTCHAのページはこちら。
https://www.google.com/recaptcha/about/
v3 Admin Console をクリックします。
間違ってGoogle Developersのほうへ行ってしまうと、リンクをたどっていくうちに、「接続できません」となります。間違わないようにしましょう(私はやらかしました)。

次のページに「+」ボタンがあるのでそちらをクリック。

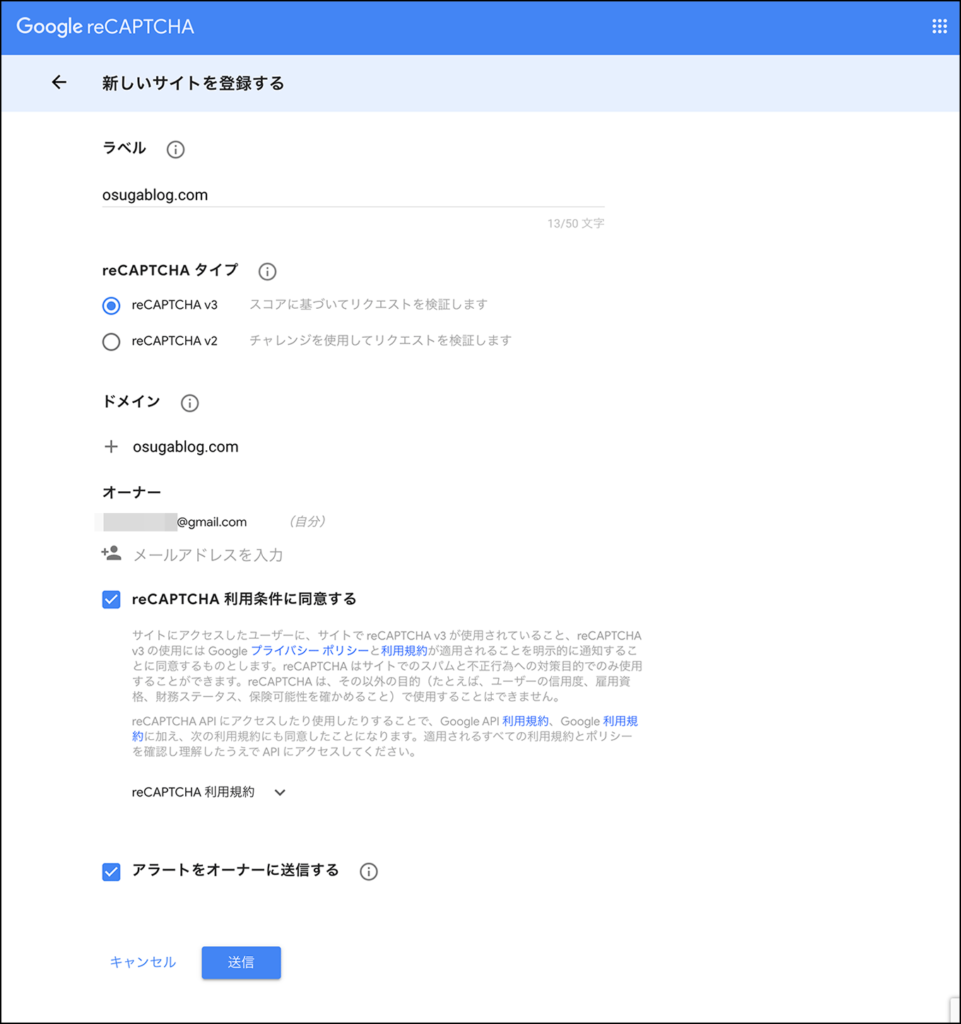
続いて必要事項を記入するページになるので、記入します。
ラベルはわかればなんでもいいです。
reCAPTCHAタイプは 最新版の v3 を選びます。
記入したら「送信」を押します

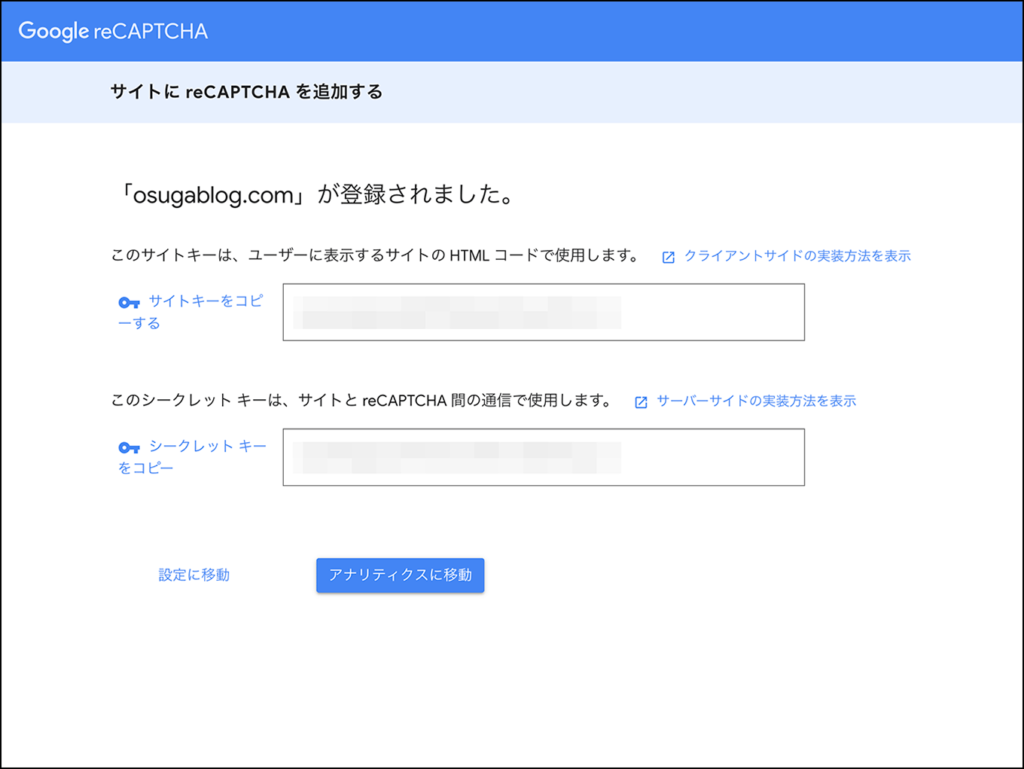
サイトが登録され、サイトキーとシークレットキーが発行されました。この2つのキーはあとで使います。Google側の設定はこれで終了です。いったんreCAPTCHAのページから離れます。
Contact Form 7への設定
まずはワードプレスに新規プラグインを追加します。
Contact Form 7 プラグインをインストールし有効化しましょう。
WordPress 管理画面 > プラグイン > 新規プラグインを追加 です。

そして、Contact Form 7へのreCAPTCHAの設定です。
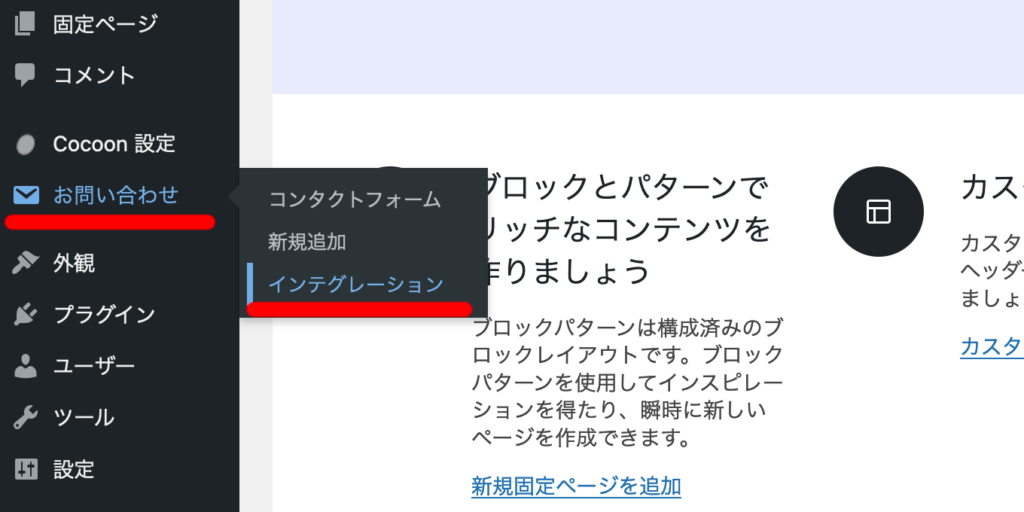
WordPress 管理画面 > お問い合わせ > インテグレーション を選択します。

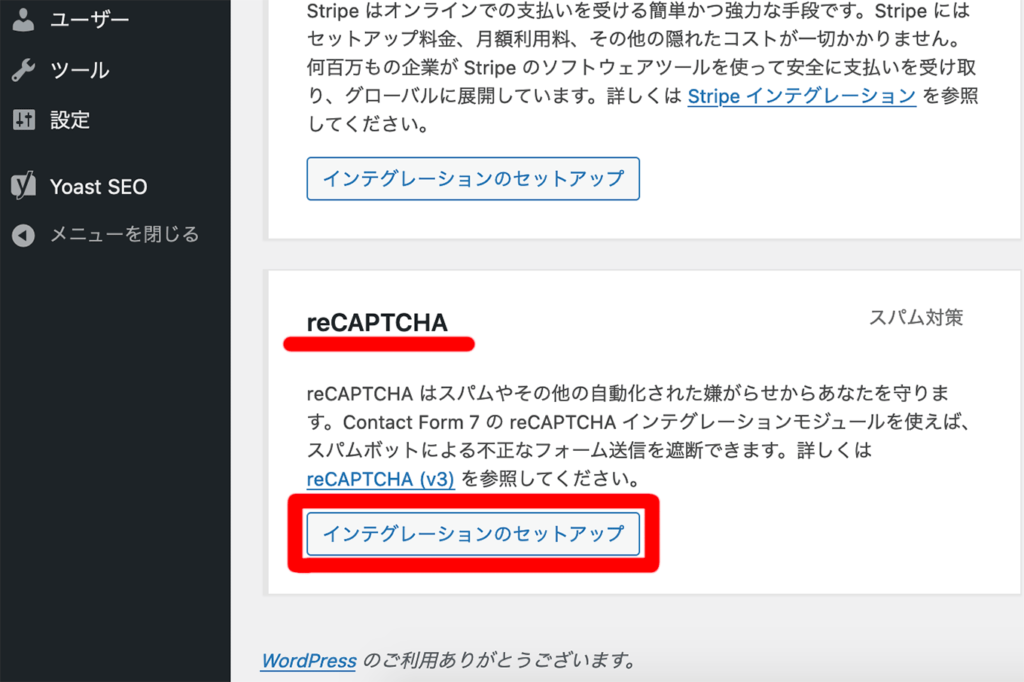
外部 API とのインテグレーションのページに進みました。
ここで、reCAPTCHA インテグレーションのセットアップ を選択します。

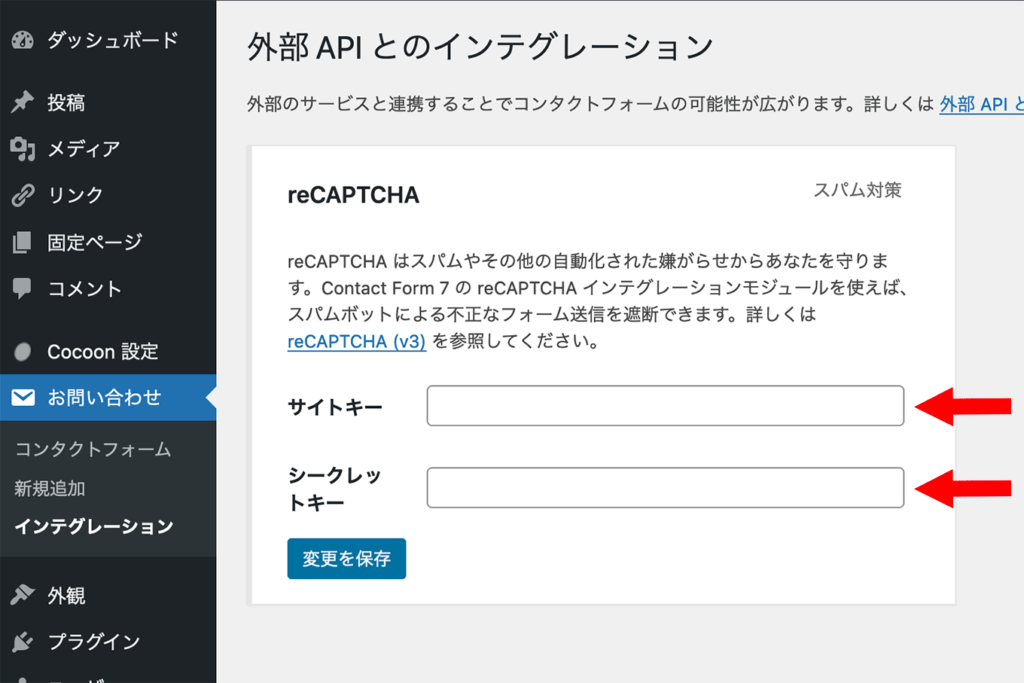
次のページです。
ここで Google から発行されたサイトキーとシークレットキーをコピー&ペーストします。
これで、reCAPTCHA v3 による保護が有効化されます。
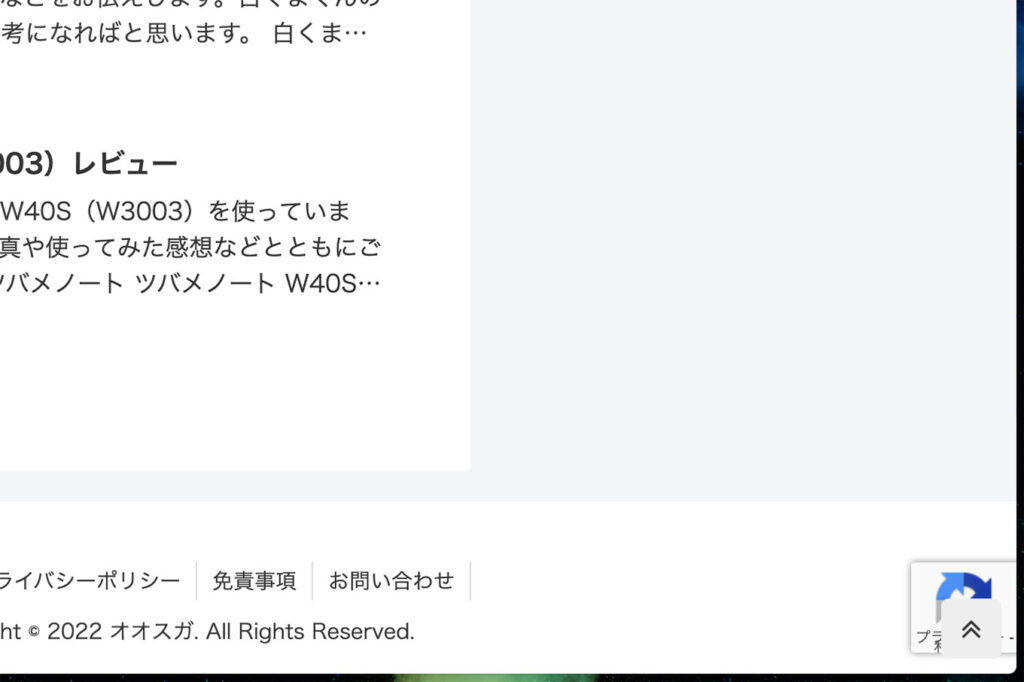
reCAPTCHAバッジ

reCAPTCHA による保護が有効になるとページの画面右下にreCAPTCHA のバッジが現れます。ひどいと上の画像のように先頭へ戻るボタンと重なってしまいます。
Google のよくある質問にreCAPTCHA バッジを隠したいのですが?というものがあり、Google は、
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
上記の文言をページに表示すれば隠してもOKですよ、と回答しています。

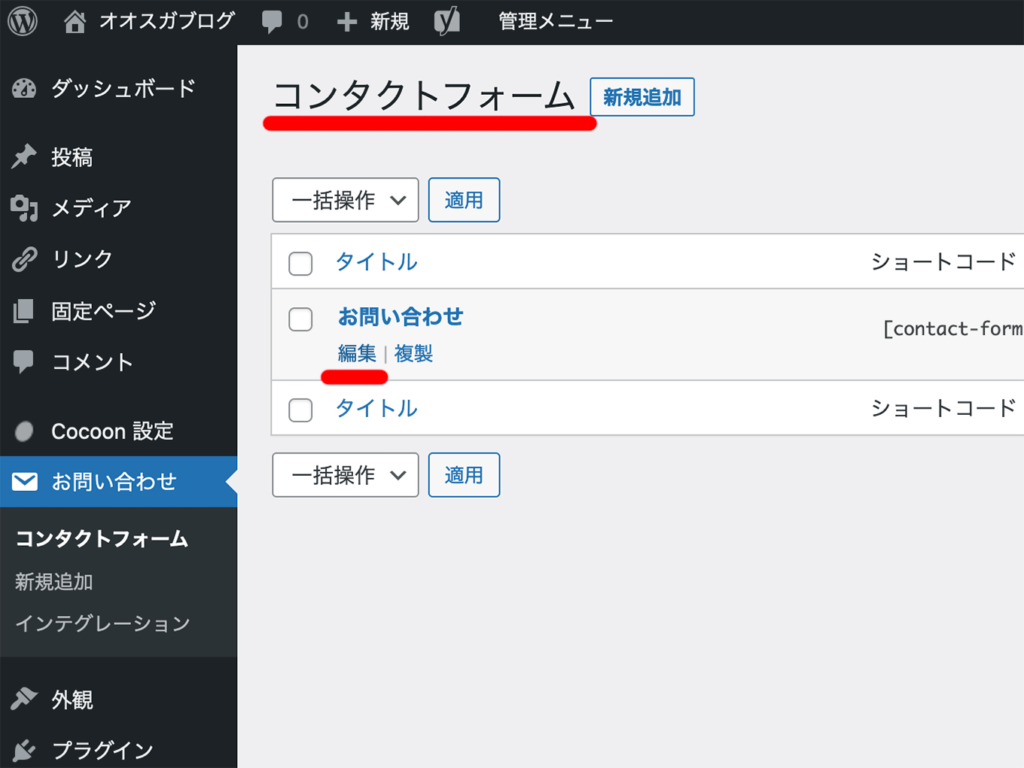
文言の追加表示の仕方は、WordPress 管理画面 > お問い合わせ から コンタクトフォーム > 編集したいお問い合わせページ > 編集 をクリックします。

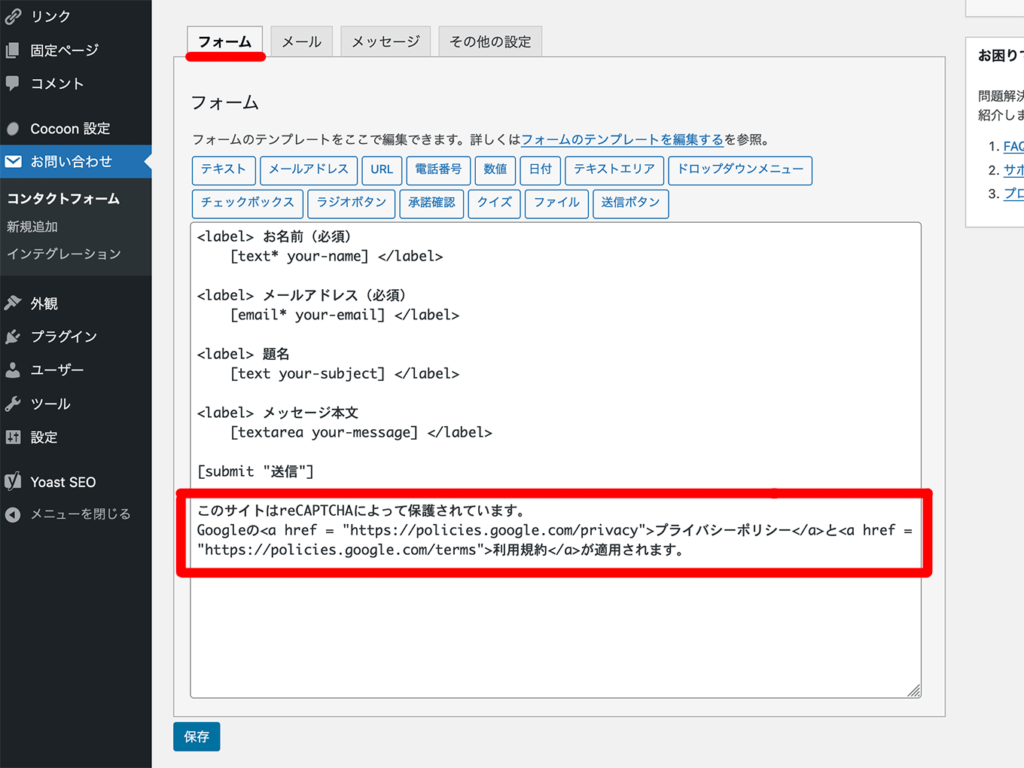
続いてフォームの欄に先程の文言を入力し、保存します。
私は以下のように日本語にしています。
このサイトはreCAPTCHAによって保護されています。
Googleの<a href=”https://policies.google.com/privacy”>プライバシーポリシー</a>と<a href=”https://policies.google.com/terms”>利用規約</a>が適用されます。
これでお問い合わせフォームの下部に文言が表示されます。
そして、先ほどのよくある質問で Googleはバッジを隠すためのCSSも教えてくれています。
以下、私が使用しているWordPressテーマ、Cocoonの例で説明します。

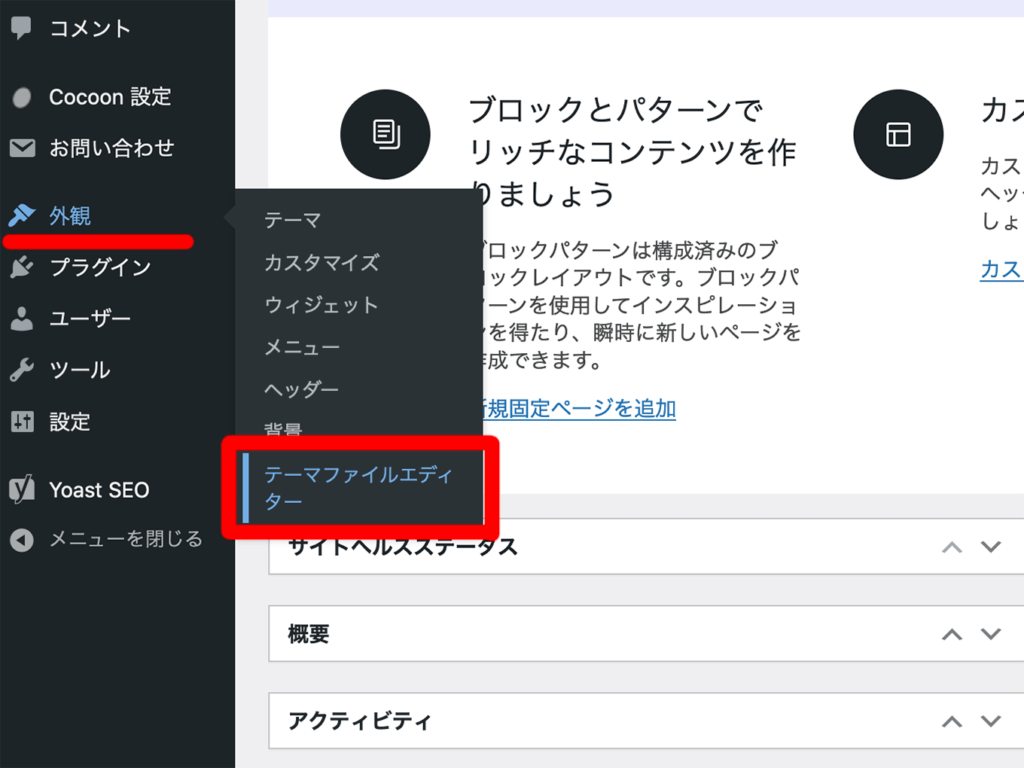
reCAPTCHAバッジを隠すためのCSS追加は、WordPress 管理画面の 外観 > テーマファイルエディターを選びます。

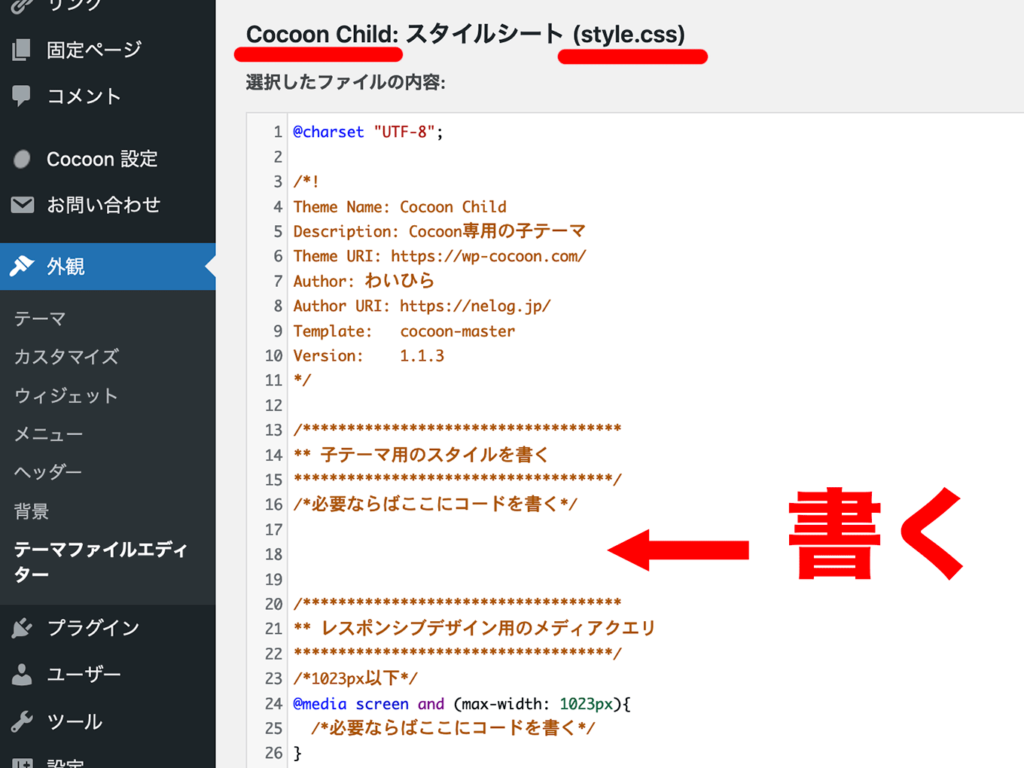
Cocoonの子テーマ Cocoon Child のスタイルシート style.css に以下のコードを書き込みます。
.grecaptcha-badge { visibility: hidden; }

最後にCocoon Child:スタイルシート style.cssのページ下部にある「ファイルを更新」ボタンを押します。
これで、reCAPTCHAバッジは消えます。
これでreCAPTCHA v3の導入設定はすべて終了です。
お疲れ様でした。
最後に
昔は、コメント欄やお問い合わせフォームを利用するときに、自分がボットでないことを証明するために、歪んだアルファベットを読み取って、入力欄に記入したりということをしていました。間違っていると別のアルファベットが現れてやりなおしたりしました。懐かしいです。それがreCAPTCHA v1です。v1は現在サービスを終了しています。
2014年にはreCAPTCHA v2 がリリースされました。v2は、閲覧者が「私はロボットではありません」の横のチェックボックスをチェックするだけなのですが、怪しいと判断されると画像選択チャレンジが始まります。画面に「○○の画像をすべて選択してください」と出てきて、ボットかどうか試されるんですね。このv2は今も継続して運用されています。
2018年にリリースされたのが今回ご紹介したreCAPTCHA v3です。機能がかなり進化しており、私たち閲覧者はもう何もしなくてもよくなりました。隔世の感がありますね。
Contact Form 7でお問い合わせフォームを設置してから、迷惑メールが届くようになりました。でもreCAPTCHAを導入したので、これで迷惑メールが届かなくなるから安心です。
以上、reCAPTCHA v3をContact Form 7に設定する方法 でした。
参考になりましたら幸いです。
他にもブログ関連の記事を書いています。
Cocoon 本文のテキストリンク色をカスタマイズする方法
WordPress 管理画面投稿一覧で記事タイトルが縦に細長くなるのを直す
Googleアナリティクスで自分のアクセス数を除外する方法【アドオン】